-
FrontEnd 입문자를 위한 필수 개념과 패러다임에 대한 설명Front-End 2023. 3. 11. 16:57
목차
- 기존 웹 개발 방식
- jQuery의 장점
- jQuery의 단점
- Browser 동작 과정
- Virtual DOM의 등장
- Virtual DOM 동작 과정
- SPA의 등장
- MPA vs SPA
- CSR vs SSR
- 현재 유행 중인 패턴
- TypeScript
1. 기존 웹 개발 방식
들어가기에 앞서 기존에 많이 사용되었던 jQuery를 이용한 개발 방식이 왜 현재에는 잘 사용되지 않는지 간단히 알아보겠습니다.
기존 FrontEnd Web 개발 방식은 DOM(Document Object Model) 요소를 직접 조작하는 Vanilla JS 방식과 jQuery 라이브러리를 이용해 주로 개발되어 왔습니다.
특히 jQuery를 이용한 개발 방식이 유행이였는데 Vanilla JS에 비해 코드 짜기가 쉽고 그에 따라 개발 생산성이 증가하기 때문이였습니다.
최근에는 jQuery를 이용한 MPA(Multi Page Application) 보다는 Vue, React, Angular, Svelte 등과 같은 SPA(Single Page Application) 개발 방식이 주를 이루고 있습니다.
jQuery의 장점
- 높은 호환성 구버전을 포함하여 거의 대부분의 브라우저 환경을 지원합니다.
- 코드의 간결화로 인한 개발 생산성 증가
// vanilla js document.getElementsByClassName[0]("chat-gpt"); // jQuery $(".chat-gpt")3. 다양한 플러그인과 참고 문서 다수
jQuery의 단점
위와 같이 jQuery의 등장으로 FrontEnd 개발 환경이 매우 편해졌지만 단점도 극명하게 존재합니다.
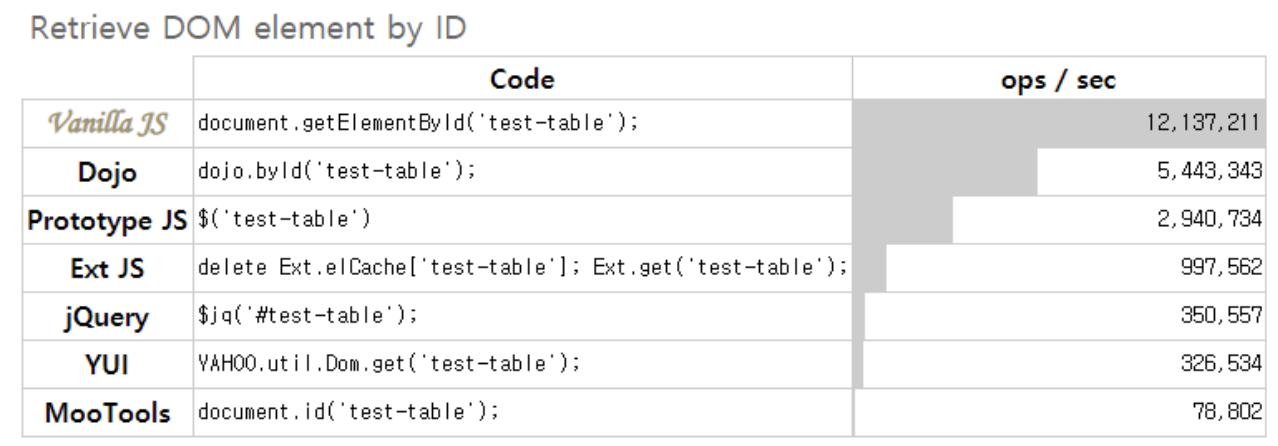
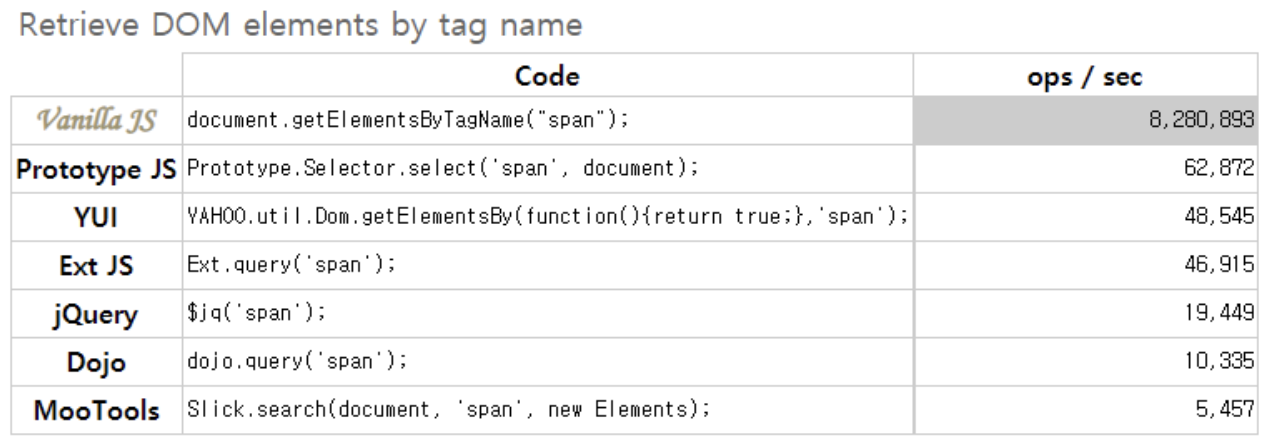
- 가장 큰 대표적인 문제 속도 jQuery로 작성된 코드보다 Vanilla JS로 작성된 코드가 3~10배가량 빠릅니다.

ops/sec 수치가 높을 수록 빠른 성능을 내는 코드 
ops/sec 수치가 높을 수록 빠른 성능을 내는 코드 example)
// jQuery const div = $("#myDiv"); for (let i = 0; i < 10000; i += 1) { div.append("<p>Hello world</p>"); } // Vanilla JS const div = document.getElementById("myDiv"); for (let i = 0; i < 10000; i += 1) { const p = document.createElement("p"); p.textContent = "Hello world"; div.appendChild(p); }위와 같이 가장 큰 문제인 속도의 이슈와 최근 Babel의 성장으로 크로스 브라우징 이슈가 적어짐에 따라 신규 프로젝트 개발 시 jQuery는 잘 사용되지 않게 되었습니다.

하지만 아직도 많은 Web Site는 jQuery로 개발되어 있습니다.
2. Browser 동작 과정
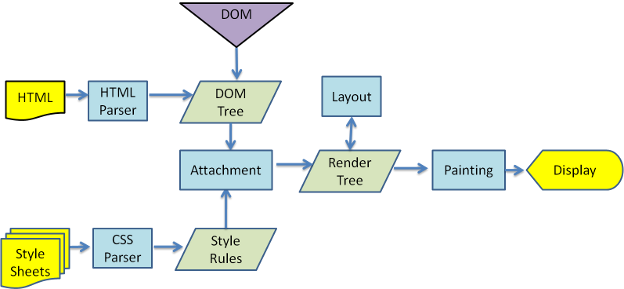
Browser에서 Web은 아래와 같은 순서로 동작하게 됩니다.

브라우저 동작 Flow를 표현한 이미지입니다. - Tree 생성
- DOM Tree
- CSSOM Tree
- Render Tree 생성 - 만들어진 DOM Tree와 CSSOM Tree를 결합하여 Redner Tree를 생성하는데 이 Render Tree는 페이지를 Render 하는 필요한 노드만 들어있습니다. display: none를 설정한 경우 Render Tree에 포함되지 않습니다.
- Reflow - 레이아웃의 위치를 계산하여 조정하는 과정
- Repaint - 레이아웃의 색상을 입히는 과정
💡 DOM Tree와 Render Tree가 동일하지 않습니다! Render Tree에서는 시각적으로 보이는 요소만 존재하기 때문입니다.
Real DOM 조작 환경에서는 DOM 요소에 변화가 생기면 매번 Render Tree를 재생성합니다.
100번의 레이아웃 조정이 필요하다면 100번의 Render Tree의 재생성과 100번의 Reflow, Repaint가 생기게 됩니다.
이는 곧 브라우저가 많은 연산을 해야 하며 심하면 성능저하와 사용자 경험까지도 악영향을 끼쳐 최종적으로 사용자, 유저의 인입 저하로 이어질 수 있습니다.

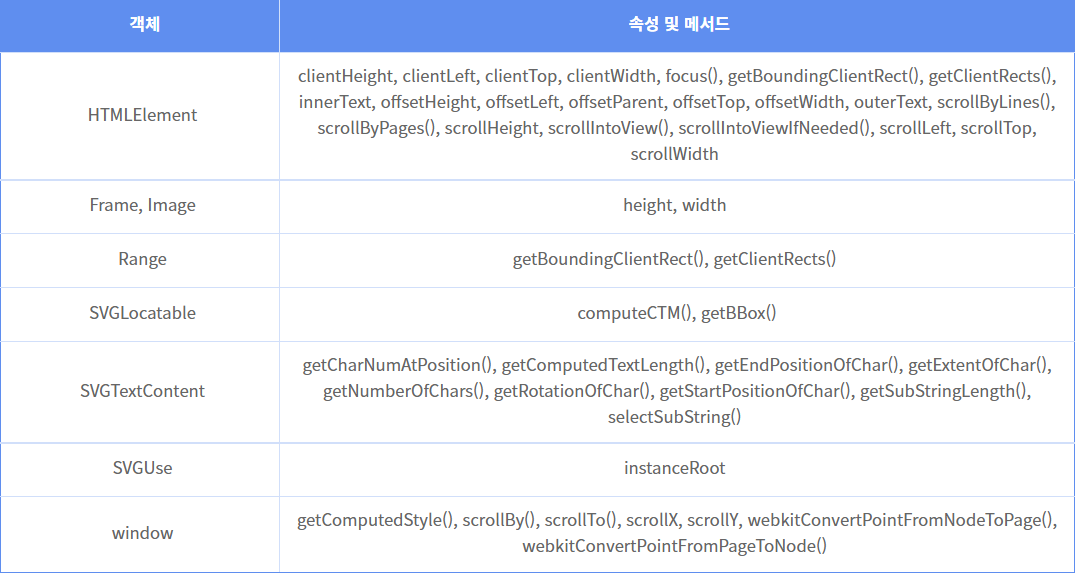
Reflow가 발생하는 객체의 속성과 메서드 / 위와 같은 속성과 메서드를 호출할 때에는 성능에 유의해야 합니다
3. Virtual DOM의 등장
이러한 Web Browser의 동작과 Real DOM을 이용한 조작하는 방식은 큰 비용이 들고 매우 느립니다. 그래서 DOM의 변경을 최소화하기 위해서 나온 추상화 개념이 Virtual DOM입니다.
요약하자면 DOM Node Tree에서 css, style, DOM API 등을 제거해 가벼운 버전으로 만든 것을 Virtual DOM이라고 볼 수 있습니다.
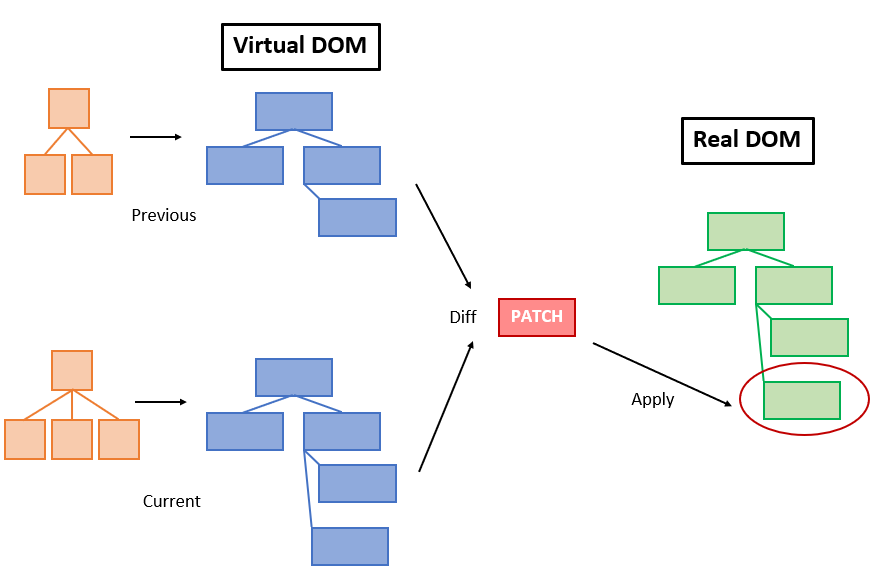
Virtual DOM 동작 과정

DOM 노드에 변화가 생기면 새로운 Virtual DOM을 생성합니다.
이후 New Virtual DOM과 Old Virtual DOM을 Diff 알고리즘을 이용해 변경된 부분만 체크합니다.
변경된 부분만 Real DOM에 한 번만 Update 합니다.
4. SPA의 등장
SPA(single Page Application)는 Web에서 점점 많은 정보를 제공하는 추세에 따라 발전된 모던 웹을 위한 패러다임입니다.
위에서 설명했던 jQuery를 이용한 이전의 FrontEnd 개발 방식에서는 MPA(Multi Page Application) 방식으로 주로 개발되었습니다.
하지만 Vue, React, Angular 등과 같은 SPA 라이브러리, 프레임워크의 등장과 유행으로 많은 개발자들이 SPA를 선택하고 있는 추세입니다.
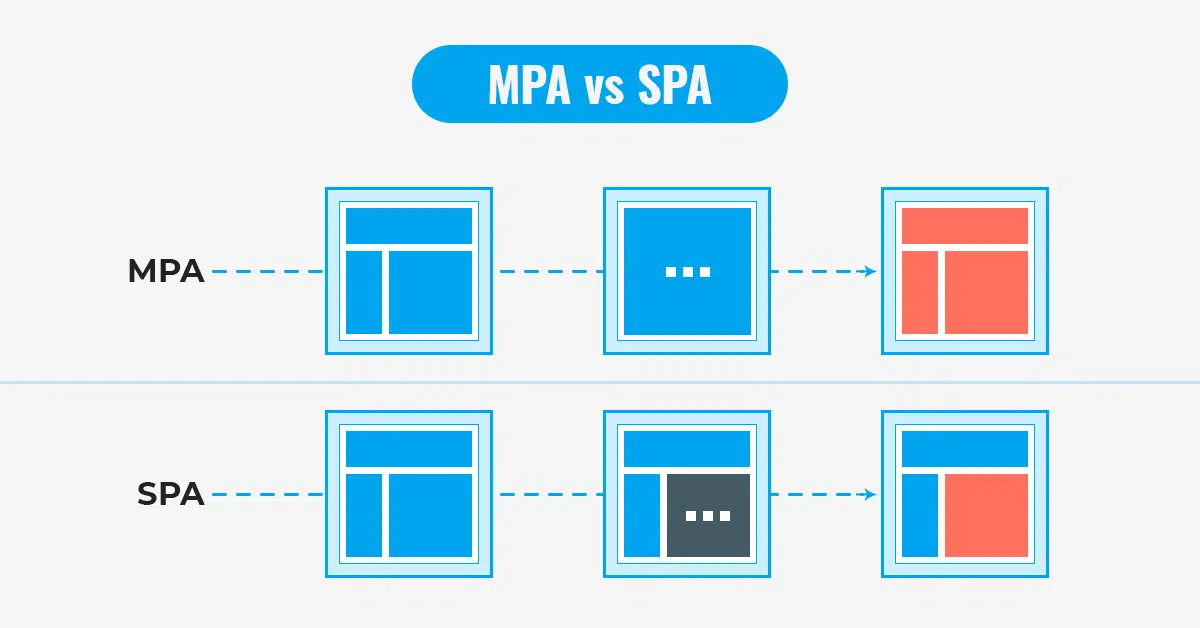
MPA vs SPA
MPA와 SPA의 장, 단점과 개념에 대해 간략하게 알아보겠습니다.

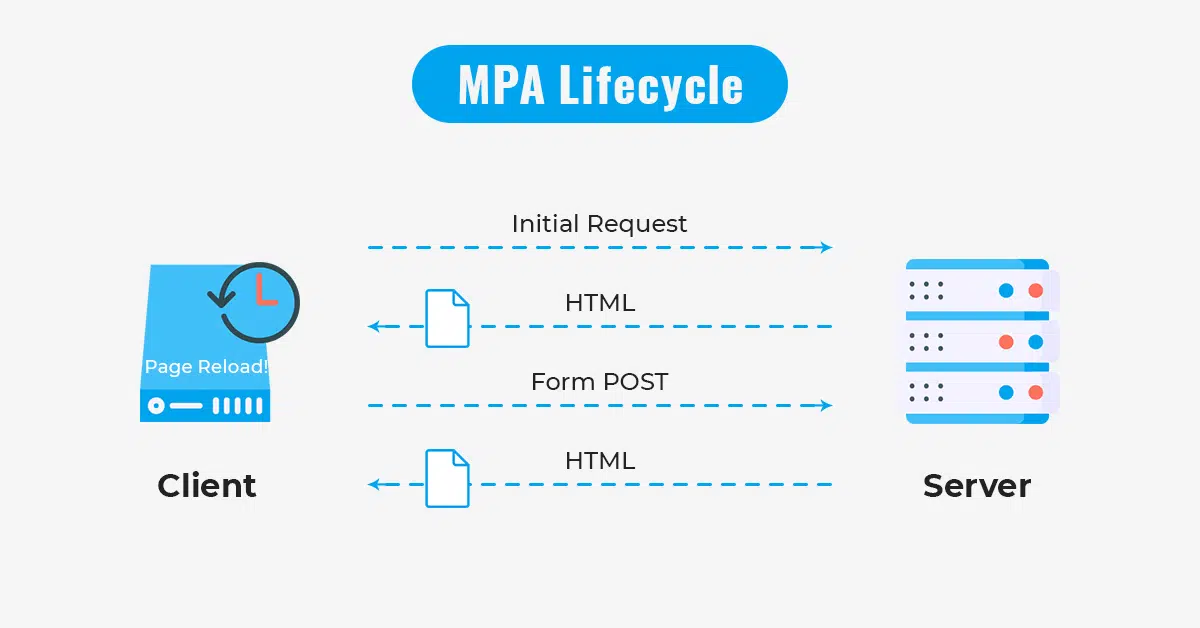
MPA(Multi Page Application)

Web 개발의 전통적인 방법으로 여러 개의 HTML Page로 구성되어 있습니다.
새로운 페이지를 요청할 때마다 HTML, CSS, JS 등과 같은 정적 리소스를 재 요청합니다.
연속적인 접근이 필요하지 않은 Web Site에 적합합니다.
주로 SSR(Server Side Rendering) 개념과 같이 설명됩니다.
- 장점
- SEO
- 완성된 형태의 HTML을 제공받기 때문에 검색엔진의 크롤링에 유리합니다.
- 빠른 초기 로딩 속도
- 서버로부터 완성된 형태의 HTML을 전달받아 CSR보다 초기 로딩속도가 빠릅니다.
- SEO
- 단점
- 새로운 페이지 요청 시 새로고침
- UX 측면에서 좋지 않을 경험이 될 수 있습니다.
- 서버 부하 증가
- 새로운 페이지 요청 시 새로고침
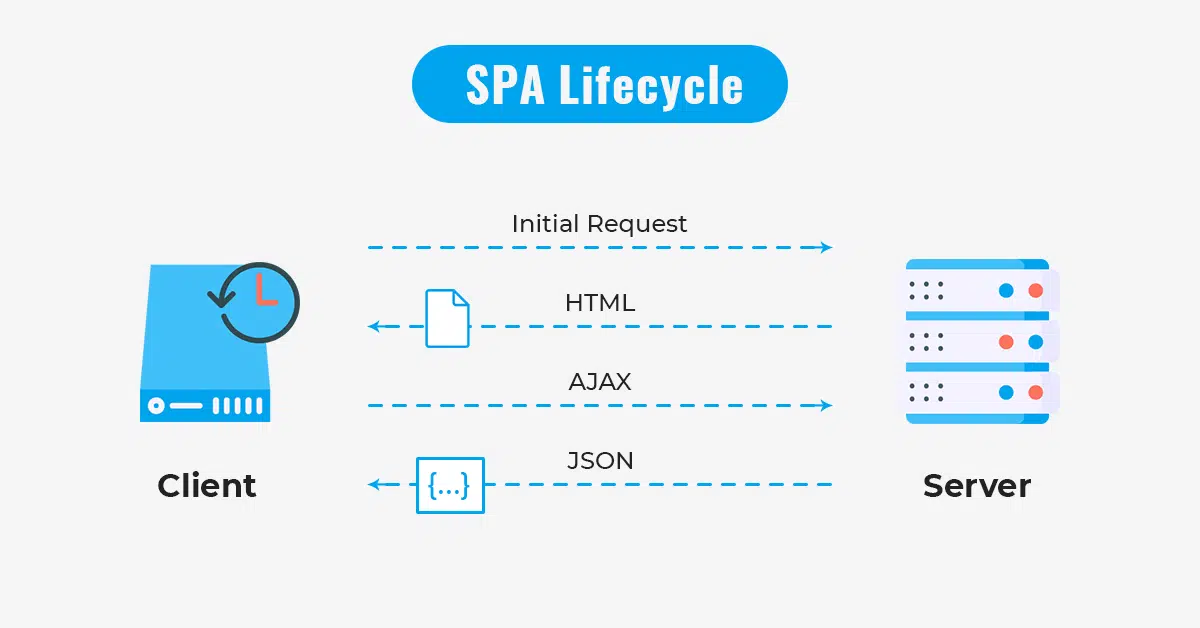
SPA(Single Page Application)

한 개의 HTML로 구성된 Application으로 최초 한 번만 리소스(HTML, CSS, JS)를 요청합니다.
이후 필요한 데이터만 서버에 요청하여 업데이트합니다.
사용자 경험(UX) 측면에서 좋고 Application 속도 향상을 기대할 수 있습니다.
주로 CSR(Client Side Rendering) 개념과 같이 설명됩니다.
💡 SPA로 개발된 사이트가 꼭 CSR인 것은 아닙니다!
- 장점
- 빠른 응답 속도
- 변경이 필요한 부분만 갱신되어 응답속도가 빠릅니다.
- 서버 부하 감소
- 빠른 응답 속도
- 단점
- SEO
- 검색 엔진은 JS를 실행할 수 없기 때문에 빈 HTML을 보게 됩니다. 이 때문에 SEO가 중요한 서비스 업체에서는 SPA에 SSR를 적용할 수 있는 프레임워크를 함께 사용합니다. ex) Next.js
- 다소 느린 초기 속도
- 초기 Web 구동에 필요한 정적 리소스를 다운로드하여 실행하기에 초기 속도가 느릴 수 있습니다.
- SEO
CSR vs SSR
SPA와 MPA를 이야기할 때 빠지지 않고 나오는 개념입니다.
브라우저의 렌더링 방식으로 ‘브라우저 상에 표시될 콘텐츠를 어디서 만드는가’가 기준이 됩니다.
CSR(Client Side Rendering)
CSR은 Client인 Browser가 렌더링을 처리하는 방식으로 서버로부터 제공받은 데이터를 통해 Browser가 화면을 그리는 주체가 되는 것입니다.
- 특징
- 초기에 정적 리소스를 다운로드하기 때문에 후속 페이지 로드 시간이 빠름
- 필요한 데이터만 요청하기 때문에 서버 부하 감소
- 깜빡임이 없어 좋은 UX 제공
SSR(Server Side Rendering)
SSR은 Server에서 렌더링을 끝낸 상태로 Client에게 전달하는 방식입니다.
- 특징
- 보통 client의 성능보다 server의 성능이 좋기 때문에 초기 렌더링 속도가 빠름
- 검색엔진 입장에서는 이미 콘텐츠가 완성되어 있는 상태기 때문에 SEO 측면에서 유리
현재 유행 중인 패턴
Next.js는 React를 위한 SSR 구현 프레임워크입니다.
Next.js를 이용하면 초기 렌더링은 SSR을 이용하고 이후의 페이지 렌더링은 CSR 방식으로 구현되어 CSR과 SSR의 특징과 장점을 모두 챙길 수 있습니다.
5. TypeScript
TypeScript는 JavaScript를 기반으로 만든 정적 타입 문법을 추가한 프로그래밍 언어입니다.
동적 타입 인터프리터 언어인 JavaScript 특성상 예기치 않은 버그를 잡기가 쉽지 않기 때문에 정적 타입의 컴파일 언어인 TypeScript를 반 강제적으로 사용해 사전에 버그를 예방하고 있습니다.
💡 JavaScript 버그 중 15%를 TypeScript로 예방 가능하다는 연구가 있다고 합니다.
- 특징
- 정적 타입의 컴파일 언어
- 자바스크립트 슈퍼셋
- 장점
- 컴파일 단계에서의 타입 관련 에러 예방
- 단점
- 많아지는 코드 양
- 초반 세팅의 불편함
- 컴파일 단계에서의 길어지는 시간
참고한 링크
'Front-End' 카테고리의 다른 글
Front-End 개발자 면접 질문 리스트 (0) 2023.03.26 - 기존 웹 개발 방식